[React] 리액트는 왜 만들어졌을까?
리액트는 페이스북에서 만든 자바스크립트 기반 라이브러리입니다. 리액트는 컴포넌트라고 하는 독립적인 UI 파편을 만들고, 만들어진 컴포넌트를 조합하여 하나의 뷰를 만듭니다.
리액트 공식 홈페이지에서는 리액트를 이렇게 설명합니다.
리액트는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 자바스크립트 라이브러리입니다. ‘컴포넌트’라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
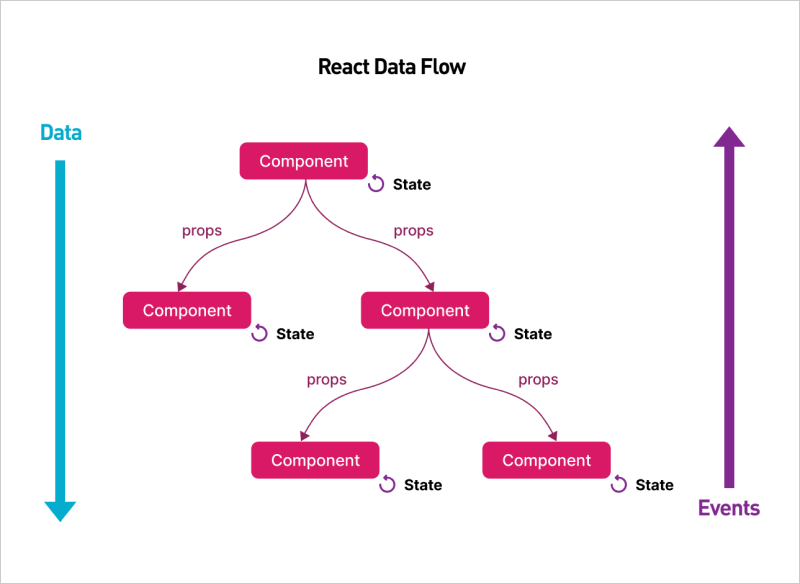
특징 1. 단방향 데이터 흐름 (Unidirectional Data Flow)
 https://brocoders.com/blog/vue-vs-react/
https://brocoders.com/blog/vue-vs-react/
리액트는 리액티브한 단방향 데이터 흐름을 가지고 있습니다. 리액티브 하다는 건 상태(State)가 바뀌면 뷰(View)도 바뀐다는 뜻이고, 단방향 데이터 흐름은 데이터가 한 방향으로 흐른다는 뜻입니다. 리액트에서 데이터는 상위 컴포넌트(Parent)에서 하위 컴포넌트(Children)로 흐르는데, 이 데이터를 리액트에서는 props라고 합니다.
양방향 데이터 바인딩을 하게 되면 단기 개발 비용이 줄어들 수는 있지만, 장기적으로는 데이터 흐름이 더 복잡해저 개발 비용이 증가합니다. 그렇기 때문에 리액트는 단방향 데이터 흐름을 사용합니다.
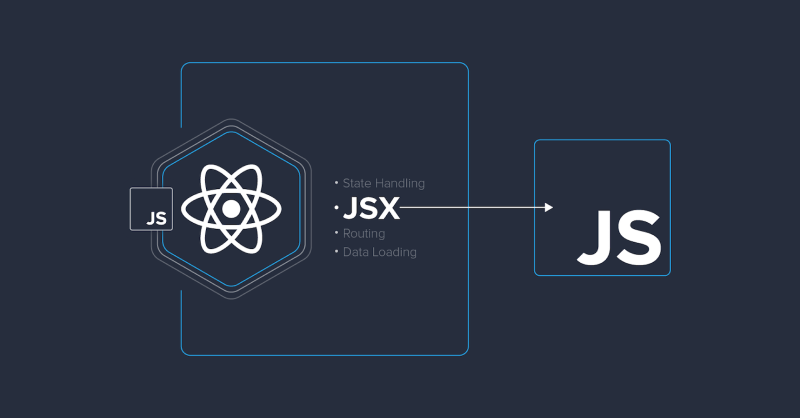
특징 2. JSX (JavaScript XML)
JSX는 페이스북에서 개발한 자바스크립트 확장 문법입니다. JSX는 다른 템플릿 언어들과 다르게 자바스크립트의 모든 기능을 사용할 수 있고, HTML 코드를 XML에 코딩하는 것처럼 JS 파일에 넣을 수 있게 만들어, 하나의 JS 파일로 하나의 컴포넌트를 완전히 구현할 수 있다는 게 특징입니다.
리액트에서 JSX의 사용은 필수가 아닌 권장 사항입니다. 자바스크립트 등을 사용해 리액트 컴포넌트를 만들어도 되지만, 특별한 이유가 없다면 JSX를 사용하는 게 훨씬 편합니다.
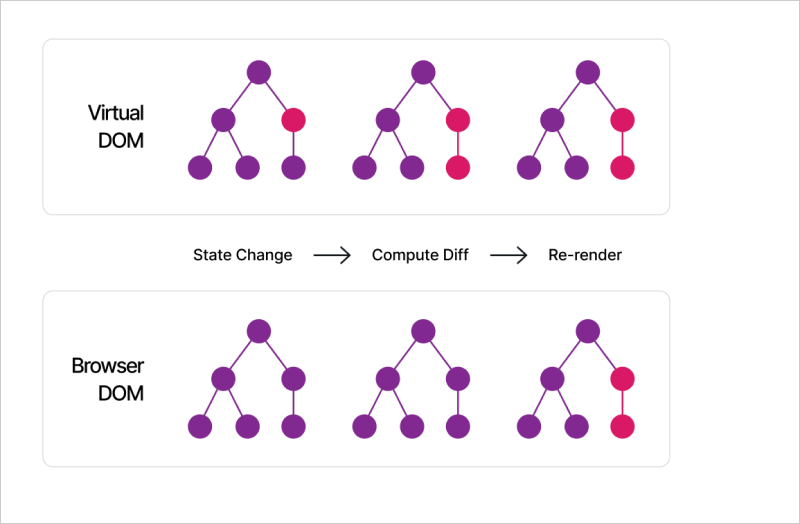
특징 3. 가상 DOM (Virtual DOM)
 https://brocoders.com/blog/vue-vs-react/
https://brocoders.com/blog/vue-vs-react/
데이터가 변경될 때, 변경된 부분만 교체해 새로고침하지 않아도 변경된 부분을 볼 수 있는 게 리액트의 특징입니다. 이건 데이터가 변경될 때마다 가상 DOM과 기존 DOM을 비교해 다른 부분만 교체하는 Diffing 방식을 사용하기 때문입니다.
MVC(Model, View, Controller) 패턴
MVC 패턴은 소프트웨어 디자인 패턴 중 하나로, 유지보수를 효율적으로 하기 위해 웹/앱을 Model, View, Controller 3개의 영역으로 나누고, 각각에 고유한 역할을 부여하는 개발 방법론 중 하나입니다.
MVC 패턴은 효율적이지만, 규모가 커질수록 컨트롤러가 계속 커져 속도가 느려집니다. 컨트롤러의 속도가 느려지는 이유는 MVC 패턴이 직렬로 일을 처리하는 Blocking I/O(인풋/아웃풋) 방식을 사용하기 때문입니다.
- 모델(Model) : 데이터 가공을 책임지는 부분, 백엔드
- 뷰(View) : 사용자에게 보이는 부분, 프런트엔드
- 컨트롤러(Controller) : 모델과 뷰를 연결하는 로직
MVC 패턴의 한계
- 직렬로 일을 처리하기 때문에 서비스가 커질수록 느려진다.
- 시스템이 복잡할수록, 디버깅과 코드 이해가 어려워진다.
- 서비스가 커질수록 시스템의 복잡도가 기하급수적으로 증가한다.
- 그렇기 때문에 MVC 패턴은 큰 앱에 어울리지 않는다.
예시로 배달의 민족에서도 MVC 패턴을 써오다, 서비스가 커짐에 따라 Webflux라는 것을 도입했다고 합니다.
리액트가 개발되기 전에는 어땠을까?
컴포넌트가 늘어날 때마다 개별적으로 뷰 로직을 짜야했고, 뷰와 모델의 분리도 어려워 서로 뒤섞여있는 형태가 많았다고 합니다. 그러다 보니 유지보수에 어려움이 있었고, 뷰와 데이터를 분리하려는 시도가 지속적으로 있어왔다고 합니다. 이런 니즈로 Backbone.js나 Angular.js와 같은 라이브러리들이 등장했고, 결과적으로 React가 등장하는 원인이 됐습니다.
리액트는 View만을 관리한다.
리액트는 클라이언트(프런트엔드)에서 사용하고, 프레임워크인 Vue나 Angular와 다르게 MVC 패턴 중 View만 관리합니다. 그러면 페이스북은 왜 뷰만 관리하는 라이브러리를 만들었을까?
페이스북은 2022년 기준 29억 명이 이용하는 거대 플랫폼으로, 수억 명의 유저가 데이터를 생성하고, 수정하고, 삭제합니다. 이런 막대한 데이터를 더 쉽게 관리하기 위해 뷰와 데이터를 분리해 뷰만 관리하는 라이브러리인 리액트를 개발하게 됩니다.
리액트의 개발 이전에도, 백엔드에서는 자체적으로 데이터를 개선해 개발 효율성을 높일 수 있지만, 프런트엔드는 자체적으로 효율성을 개선하는데 한계가 있어, 리액트의 개발은 필연적이었을 수도 있습니다.