[GitHub] 깃허브 블로그에 깃북 테마 적용하기 - 1. 깃북 테마 설치하기
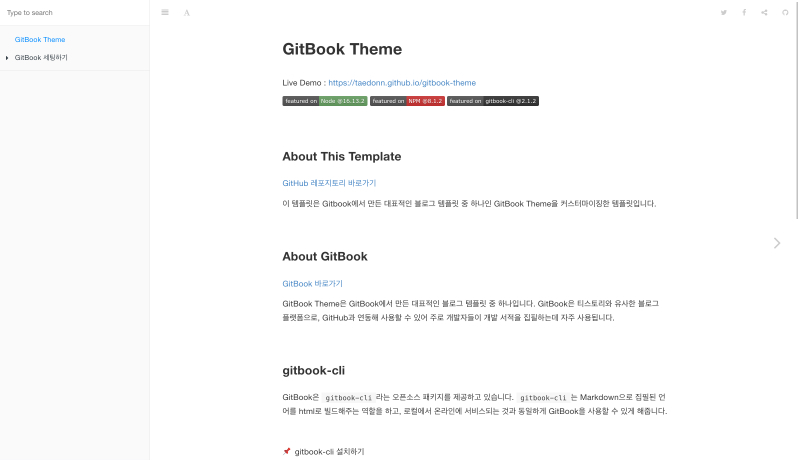
GitBook Theme은 GitBook에서 만든 대표적인 블로그 템플릿 중 하나입니다. GitBook은 티스토리와 유사한 블로그 플랫폼으로, GitHub과 연동해서 사용할 수 있어서 주로 개발자들이 개발 서적을 집필하는데 자주 사용됩니다.
gitbook-cli 설치하기
GitBook Theme을 적용하기 위해선, 먼저 gitbook-cli라고 하는 패키지를 설치해야 합니다. gitbook-cli는 GitBook에서 제공하는 오픈소스 패키지로, Markdown으로 집필된 언어를 HTML로 빌드해 주는 역할을 하고, 로컬에서 온라인에 서비스되는 것과 동일하게 GitBook을 사용할 수 있게 해 줍니다. gitbook-cli는 더 이상 업데이트를 하지 않겠다고 선언한 레거시 패키지이기 때문에, 최신 노드 버전에서 호환되지 않을 수 있습니다.
node 16.x 버전 기준으로 파일 수정 시 미리보기가 자동으로 업데이트 됐지만, 이후 버전에서 업데이트가 안되는 걸 확인했습니다. 사용하는데 불편함이 있다면 노드를 16.x 버전으로 변경 후 사용해 주세요.
패키지 설치
레포지토리를 복사한 후 아래 커멘드를 순서대로 입력하면 패키지 설치가 완료됩니다.
1
2
3
4
5
6
7
8
# gitbook-cli 설치
npm install -g gitbook-cli@2.1.2
# dependencies 설치
npm install
# gitbook, gitbook plugin 설치
gitbook install
gitbook-cli@2.1.2
이 템플릿은 gitbook-cli 2.1.2 버전을 사용합니다. 최신 버전이 아닌 2.1.2 버전을 사용하는 이유는, 23.02.11 기준 최신 gitbook-cli에서 버그 픽스가 안된 graceful-fs를 그대로 사용해, 로컬에서 빌드 시 오류가 발생하기 때문입니다.
초기 설정하기
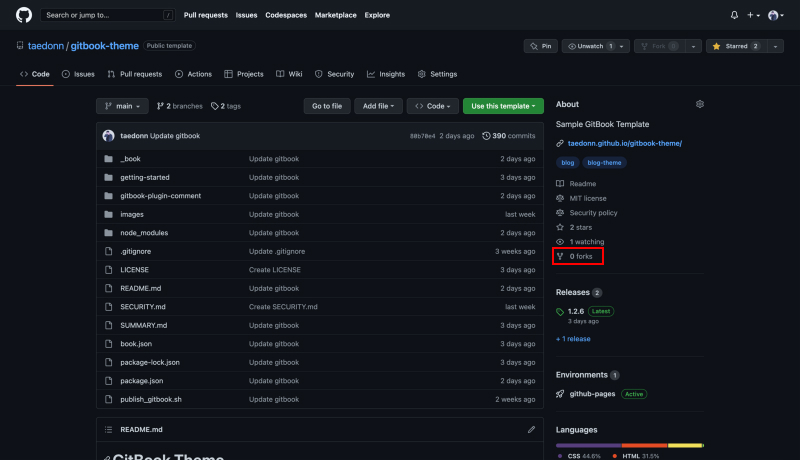
https://github.com/taedonn/gitbook-theme
gitbook-cli는 업데이트가 종료된 레거시 패키지이기 때문에 따로 공식 파일이 깃허브에 없어서 제 레포에 저장해뒀습니다. 위 레포를 fork하거나 다운받아서 본인의 레포에 올려 주시면 됩니다.
저장소에 들어가면 오른쪽에 forks라고 되어있는 부분을 찾을 수 있습니다. 이 부분을 클릭해서 저장소를 fork 할 수 있습니다.
(선택 1) git을 통해 내 로컬 디렉토리에 복제
fork가 완료되면, git을 통해 fork한 레포를 내 로컬 디렉토리에 복제합니다.
1
2
3
4
git clone https://github.com/{내 아이디}/{내 저장소 이름}.git
# 예시
git clone https://github.com/taedonn/gitbook-theme.git
Git을 사용해본 적이 없다면?
먼저 git을 설치해 줍니다.
설치 후 터미널을 열고 초기 설정을 해줍니다.
유저 이름 입력
1
git config --global user.name "내 깃허브 이름"
유저 이메일 입력
1
git config --global user.email "내 깃허브 이메일"
모두 입력하면 폴더를 복사할 위치를 정합니다.
1
2
3
4
5
# my-folder 폴더로 이동 (현재 위치에 my-folder 폴더가 없으면 이동 X)
cd my-folder
# 뒤로가기
cd ..
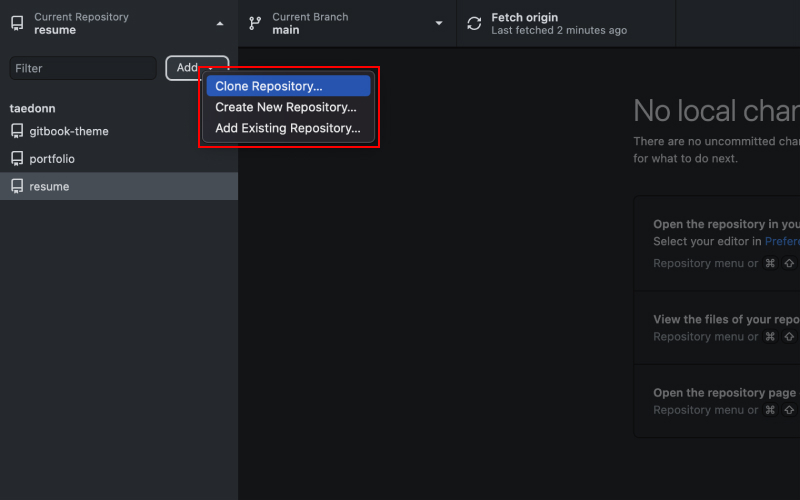
(선택 2) Github Desktop 앱을 통해 내 로컬 디렉토리에 복제
Git 사용이 불편하다면 GitHub Desktop 앱을 통해서도 쉽게 레포 복제가 가능합니다. 앱 설치 후 내 깃허브 아이디로 로그인하면 앱을 통해 레포를 로컬에 복제하거나 수정 사항을 바로 원격 저장소에 푸시할 수 있습니다.
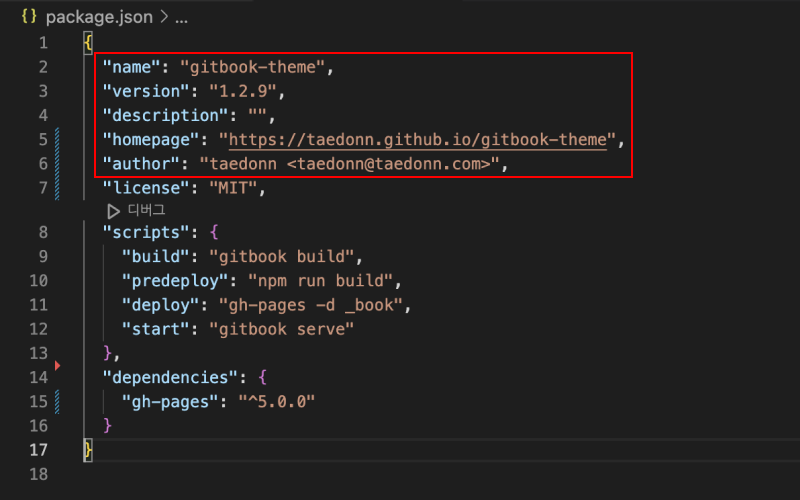
Gitbook 초기 설정
레포 복제가 완료되면, 복제된 폴더를 VSCODE를 통해 열고, package.json의 name, version, homepage, author 등을 본인 상황에 맞게 변경해 줍니다.
(선택 사항) 댓글 기능 설정
댓글 기능을 구현하기 위해 먼저 gitbook-plugin-comment > index.js 파일을 열고 첫줄의 repository를 본인의 저장소 이름으로 변경한 후 코드 전체를 복사합니다. 그런 다음 node_modules > gitbook-plugin-comment > index.js 파일로 이동해 기존 코드를 복사한 코드로 덮어 씌웁니다.
gitbook install 커멘드를 사용하면
node_modules > gitbook-plugin-comment > index.js파일이 초기화 됩니다. 이런 경우를 대비해 루트 폴더에gitbook-plugin-comment폴더를 만들어 놓았으니, 그대로 복붙해서 사용하면 됩니다.
GitHub Pages에 배포하기
설정을 완료하면, 터미널에 아래 커멘드를 입력합니다.
1
npm run deploy
이 커멘드를 입력하면 내 로컬 디렉토리에 _book 폴더가 생성되고 변경사항이 gh-pages 브랜치로 푸시됩니다.
깃허브 페이지로 배포하는 게 아니고 외부로 배포하는 거라면, _book 폴더를 루트 폴더로 설정한 후 배포하면 됩니다.
main 브랜치에 배포하기
GitHub Desktop 앱을 사용중이라면, 수정 사항이 앱에 뜨기 때문에 그대로 커밋한 후 푸시하면 됩니다. git을 사용중이라면, 아래 커멘드를 순서대로 입력하면 됩니다. main 브랜치에 올리는 건 버전을 맞추기 위함일 뿐, 실제 블로그에 반영되는 건 gh-pages 브랜치입니다.
1
2
3
4
5
6
7
8
# 수정사항 스테이징
git add .
# 수정사항 커밋
git commit -m "커밋 메세지(아무거나 입력 가능)"
# main 브랜치에 푸시
git push origin main
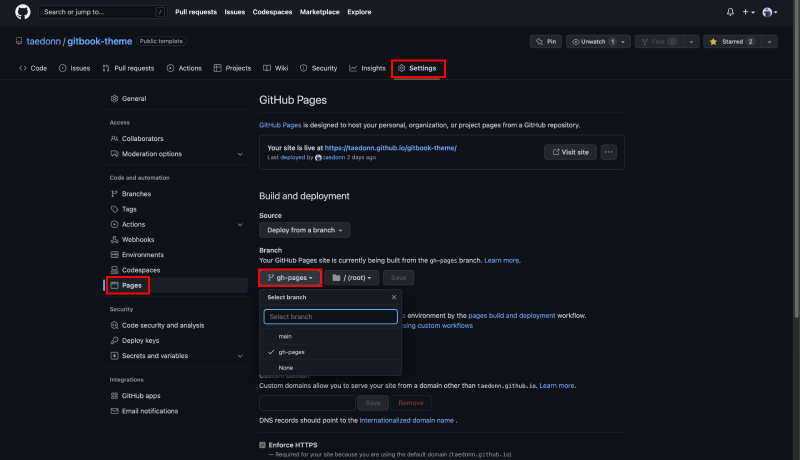
깃허브 페이지 배포 브랜치 변경
이제 깃허브로 돌아와 내 저장소에서 Settings > Pages로 들어가 Branch를 gh-pages로 변경합니다. 한 번만 해주면 되고 이미 설정되어 있다면 따로 수정할 필요 없습니다.
5분 정도 페이지 빌드가 완료될 때까지 기다린 다음, 위에 ‘Visit site’ 버튼을 눌러 사이트에 접속하면 깃북 테마가 적용된 블로그를 볼 수 있습니다.
5분을 기다려도 깃북 테마가 적용이 안 될 경우, Ctrl(맥은 Cmd) + Shift + R을 눌러 강력 새로고침을 해보세요.