[JS] 텍스트의 줄 바꿈을 그대로 표현하고 싶은 경우 - pre 태그
<pre>
<pre> 태그는 미리 정의된 형식의 텍스트를 HTML에 표현할 때 사용하는 태그입니다. <pre> 태그 내의 텍스트는 시스템에 미리 지정된 고정폭 글꼴을 사용하며, 텍스트에 사용된 여백과 줄 바꿈을 그대로 브라우저 화면에 나타냅니다.
예시
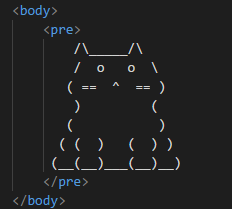
텍스트의 여백과 줄 바꿈이 그대로 표현되는 <pre> 태그의 특성을 이용해 다음과 같은 형태를 구현해 봅시다.
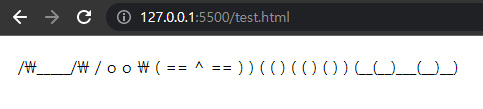
이 텍스트를 일반 <div> 태그 안에 넣어 보면,
아래처럼 한 줄로 이어져서 나옵니다. 아래처럼 나온 이유는 HTML에서는 텍스트에 <br> 태그를 넣어야 줄 바꿈이 표현되고, 띄어쓰기는 한 번만 표현되기 때문입니다.
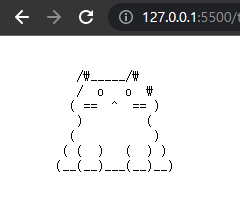
이제 이 텍스트를 <pre> 태그 안에 넣어 보면,
아래와 같이 줄 바꿈과 띄어쓰기가 그대로 표현이 되는 걸 볼 수 있습니다.
그림에서 역슬래시(
\)가 원 기호(₩)로 바뀌어 있는데, 역슬래시와 원 기호의 키 세팅이 같아서, 브라우저 언어 환경에 따라 바뀌어서 렌더링 되는 현상입니다.
위처럼 텍스트의 줄 바꿈과 띄어쓰기를 그대로 표현하고 싶을 때, 예를 들어 코드 블록을 그대로 표현하고 싶다거나, 책의 문장을 그대로 긁어올 경우, 일일이 <br> 태그를 넣지 않고, <pre> 태그를 사용해 손쉽게 줄 바꿈을 표현할 수 있습니다.
CSS 기본 속성값
| Attribute | Property |
|---|---|
| display | block |
| font-family | monospace |
| white-space | pre |
| margin | 1em 0 |
지원하는 브라우저 및 버전
| Browser | Version |
|---|---|
| chrome | 1 |
| edge | 12 |
| safari | 4 |
| opera | 15 |
| firefox | 1 |
This post is licensed under CC BY 4.0 by the author.