웹 폰트(Web Font) 개념 정리
웹 폰트(Web Font)란?
웹 폰트는 방문자의 로컬 컴퓨터에 폰트가 설치되어 있는지 여부와 상관없이, 사이트에서 미리 지정한 경로에 있는 폰트 파일을 브라우저가 자동으로 다운 받아 화면에 보여주는 기술입니다. 웹 폰트는 별도의 설치 과정 없이 다양한 폰트체를 사용할 수 있다는 장점이 있지만, 웹 기준으로 봤을 때 상대적으로 무거운 용량의 파일(무거운 폰트는 10MB를 넘기도 한다)을 다운받아야 하기 때문에, 최적화를 하지 않을 경우 웹 성능 저하의 원인이 되기도 합니다.
웹 폰트의 종류
TTF (TrueType Font)
TTF는 1980년대 마이크로소프트와 애플이 어도비에 대항하기 위해 공동 개발한 폰트 타입입니다. OTF가 개발된 이후 서서히 OTF로 교체되어 현재는 레거시 기술 취급을 받고 있지만, 아직도 TTF로만 폰트를 개발하는 업체들이 많이 있기 때문에, 아직 완전히 사장된 폰트 타입은 아닙니다.
OTF (OpenType Font)
OTF는 1990년대 마이크로소프트에서 개발하다 어도비 시스템즈와 결합해 개발한 폰트 타입입니다. 최신 윈도우에서는 대부분의 폰트가 TTF에서 OTF로 대체가 되었고, 애플의 ISO에서는 표준으로 지정된 폰트 타입입니다.
WOFF / WOFF2
WOFF는 기존 OTF와 TTF의 여러 문제점을 해결하기 위해 개발되었으며, 웹에서 사용하기에 최적화 되어 있는 폰트 타입입니다. 기본적으로 OTF와 TTF를 압축해서 사용하는 방식이기 때문에, 상대적으로 용량이 가볍고, 파일 내에 라이센스나 메타 데이터를 포함할 수 있기 때문에 무단 배포 등의 저작권 문제도 일정 부분 해결할 수 있습니다. WOFF의 최신 버전인 WOFF2에서는 기존보다 30% 정도 더 용량을 압축할 수 있게 되어서, OTF/TTF와 비교했을 때 몇 배나 가벼운 용량을 가지기도 합니다. 그렇기 때문에 현재 대부분 브라우저의 최신 버전에서 지원하고 있고, 점점 표준화가 되어가고 있는 추세입니다.
EOT (Embedded OpenType)
WOFF/WOFF2와 마찬가지로 웹에서 사용하기에 최적화 되어있고, IE 전용 폰트 타입으로 많이 알려져 있습니다. WOFF나 WOFF2에 비해 압축률이 많이 떨어지기 때문에, IE가 서비스 종료된 현재 시점에서는 완전히 사장된 폰트 타입입니다.
TTF와 OTF의 차이?
TTF와 OTF의 차이점은 데이터플로님의 블로그에 자세히 설명되어 있는데, 요약하자면 가장 큰 차이점은 곡선을 표현하는 방식, 베지어 곡선(Bezier Curve)에 있습니다.
베지어 곡선 (Bezier Curve)?
 https://ko.javascript.info/bezier-curve
https://ko.javascript.info/bezier-curve
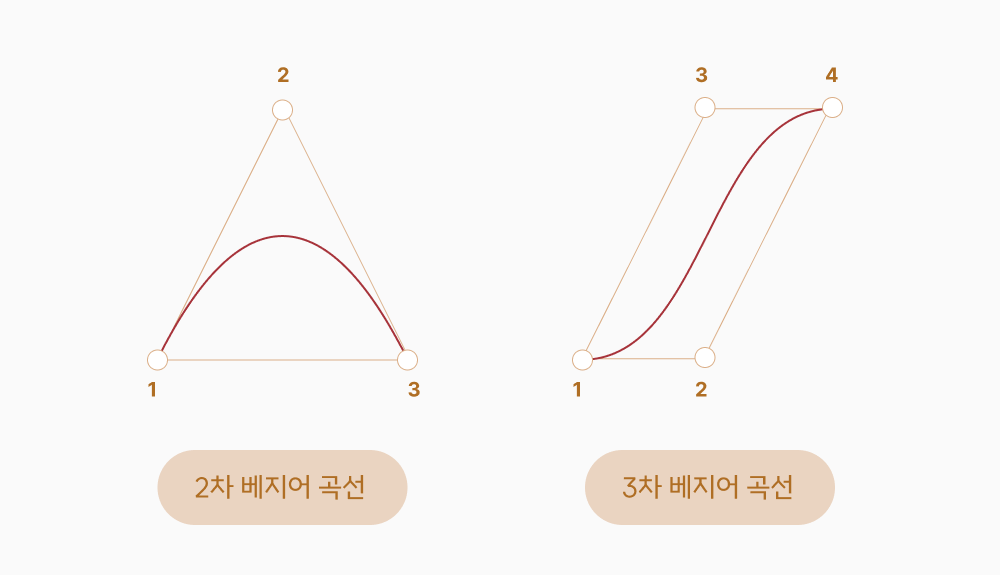
베지어 곡선은 컴퓨터 그래픽에서 사용되는 특별한 형태의 곡선입니다. 베지어 곡선은 조절점(Control Point)을 사용해 곡선을 정의하는데, 조절점의 개수가 많을수록 더 섬세한 곡선을 표현할 수 있습니다. 조절점의 개수는 2개가 될 수도 있고 여러 개가 될 수도 있는데, 웹 폰트에서 알아야 할 건 3개의 조절점을 사용하는 2차 베지어 곡선과, 4개의 조절점을 사용하는 3차 베지어 곡선입니다. 왜냐하면 TTF는 2차 베지어 곡선을 사용하고, OTF는 3차 베지어 곡선을 사용하기 때문입니다.
OTF가 3차 베지어 곡선을 사용하는 건 맞지만, 2차 베지어 곡선을 사용하는 TTF 기반 글리프를 사용하는 OTF 폰트도 존재하기 때문에, OTF가 곧 3차 베지어라고 볼 수는 없고, 2차와 3차 둘 다 사용가능하다고 보는 게 맞을 것 같습니다.
n차 베지어 곡선 or n차원 베지어 곡선?
베지어 곡선을 검색하다보면 3차 베지어(Cubic Bezier)를 3차원 베지어(3D Bezier)로 표기하는 경우도 있는데, 3차원 베지어는 보통 3D 설계에서 사용하는 3차원 베지어 표면(Bezier Surface)을 지칭하는 단어이기 때문에, 2차원 베지어를 사용하는 폰트 타입과는 맞지 않는 단어입니다. Quadratic Bezier(2차 베지어)의 Quadratic은 2차 방정식의 2차를 의미하고, Cubic Bezier(3차 베지어)의 Cubic은 3차 방정식의 3차를 의미하기 때문에, 2차 베지어, 3차 베지어라고 표현하는 게 좀 더 정확한 표현입니다.
TTF는 Windows용, OTF는 Mac용?
서체를 다운받을 때 일부 업체에서 위와 같이 TTF는 윈도우용이고, OTF는 맥용이라는 문구를 종종 볼 수 있습니다. 이런 문구 때문에 폰트타입을 맥/윈도우로 구분해서 사용하는 분들도 계시지만, 두 폰트 타입 모두 윈도우와 맥에서 동일하게 지원하기 때문에, OS 구분 없이 공용으로 보는 게 더 적절합니다.
다만 예전에는 트루타입 폰트에 힌트라고 하는 글자 모양을 보정해주는 데이터가 들어갔는데, 구형 윈도우 OS에서는 이 데이터를 기반으로 글자 모양을 보정해서 출력했고, MacOS에서는 이 데이터를 무시하고 폰트체를 출력했습니다. 때문에 같은 폰트라도 사용하는 OS에 따라 다른 모양으로 출력되는 경우가 있었습니다. 또 일부 구형 윈도우 OS(Windows XP 등)에서 오픈타입 폰트가 오류를 발생시키기도 했고, 맥의 구형 버전에서 트루타입 폰트가 문제를 일으키기도 했기 때문에, 편의상 윈도우용/맥용으로 표기한다고 볼 수도 있습니다.
하지만 21년 기준 Windows XP의 점유율이 0.72%라는 점과, 21년에서 2년이 지난 현 시점에서 구형 OS의 점유율이 얼마나 떨어졌을지 생각해 봤을 때 현재는 윈도우/맥 구분 없이 OTF/TTF로만 구분하는 게 더 정확한 표현일 것 같습니다.
폰트 타입 별 성능 차이
OTF는 기본적으로 3차 베지어 곡선을 사용하기 때문에 2차 베지어 곡선을 사용하는 TTF보다 더 세밀한 곡선을 표현합니다. 그렇기 때문에 이론적으로 OTF가 TTF보다 더 많은 시스템 리소스를 소비합니다. 하지만 처음 두 폰트 타입이 개발되었을 때보다 컴퓨터 성능이 많이 발달한 현시점에서는, 일반적으로 두 폰트 타입의 성능에 유의미한 차이는 없습니다.
다만 특정한 상황에서는 두 폰트 타입의 차이가 크게 느껴질수도 있습니다. 예를 들어, 화질이 극단적으로 높은 그래픽 작업을 할 때(블루레이나 아이맥스 영화에 자막을 넣는다거나, 대형 포스터에 폰트를 삽입할 때) TTF를 사용하면 폰트가 깨지는 경우가 있고, 해상도가 낮은 모니터 또는 해상도가 낮은 모니터용으로 개발된 일부 프로그램(e-book용 테블릿이나 문서)에서는 오히려 OTF가 매끄럽게 보이지 않는 경우도 있습니다. 작업 중 이런 상황을 맞닥뜨리게 된다면, 폰트체를 교체하기 전에 폰트 타입을 한번 변경해 보는 것도 하나의 문제 해결 방안일 수 있습니다.
요약하면 트루타입(TTF) 폰트는 문서나, 일반 출력물에서 사용하기에 더 적합하고, 오픈타입(OTF) 폰트는 고해상도로 작업을 하는 디자이너나 영상 작업자 등이 사용하기에 더 적합하지만, 특별한 경우를 제외하면 두 폰트 타입 간에 유의미한 성능 차이는 없습니다.
MS오피스는 TTF, 어도비는 OTF, 웹은 WOFF?
일반적인 상황에서 유의미한 차이는 없지만, 굳이 분류를 하자면 트루타입(TTF)은 MS오피스의 Word나 PowerPoint 등에서 일반 문서 작업을 하는데 적합하고, 오픈타입(OTF)은 포토샵이나 일러 등의 어도비 프로그램에서 디자인 작업을 하는데 적합합니다. 그럼 WOFF는 어떨까요?
WOFF는 “Web Open Font Format”의 약자로, 이름에서 유추할 수 있듯 웹에서만 사용 가능한 폰트 타입입니다. 웹이 아닌 다른 프로그램이나 OS에서도 사용할 수 있는 OTF/TTF와 달리, WOFF는 웹에서만 사용할 수 있기 때문에, 범용성에 있어서 다른 폰트 타입보다는 제한적이지만, 그만큼 웹에서의 사용에 한해서는 다른 두 폰트 타입보다 최적화 되어 있습니다.
WOFF의 장점
- 용량이 가볍습니다. WOFF2부터는 TTF/OTF와 비교했을 때 많게는 열배정도 차이가 나기도 합니다.
- 라이센스를 포함할 수 있습니다. 라이센스는 폰트의 무단 수정, 재배포를 방지할 수 있습니다.
- 인쇄 정보를 포함할 수 있습니다. 근사값이 아닌 정확한 인쇄 정보를 포함할 수 있어, 웹사이트 인쇄 시 정확도가 향상됩니다.
- 검색 엔진 최적화(SEO)에 좋습니다. 다른 CSS 스타일 텍스트와 마찬가지로 텍스트 이미지보다 데이터 크롤링에 더 유리합니다.
WOFF을 지원하는 브라우저
| browser | woff | woff2 |
|---|---|---|
| chrome | 5.0 | 36.0 |
| edge | 9.0 | 14.0 |
| safari | 5.1 | 10.0 |
| firefox | 3.6 | 39.0 |
| opera | 11.1 | 26.0 |
WOFF을 써야하는 이유
기본적으로 웹에서 폰트 로딩 속도 저하의 가장 큰 원인은 용량입니다. 극단적으로 큰 OTF/TTF 파일 중에서는 10MB가 넘는 폰트 파일도 있는데, 간단한 예로 이 폰트 파일을 인터넷 속도가 3mb/s인 환경에서 다운받는다고 했을 때, 폰트를 다운받는데만 3초가 넘는 시간이 걸리게 됩니다. 폰트 파일 이외에 이미지라던지, 다른 스크립트 파일도 열어야 하는 걸 감안하면, 실제로 사이트가 모든 파일을 다운받기 위해서는 3초보다 더 긴 시간이 걸리게 됩니다.
일반적으로 봤을 때 3초는 짧은 시간이지만, 사이트의 운영자에게 있어서는 치명적인 문제가 될 수 있습니다. 이커머스에는 3 Seconds Rule이라는 불문율이 존재하는데, 사용자가 사이트에 접속 후 아무것도 할 게 없을 때 나가기까지 걸리는 시간이 3초라는 것입니다. 기본적으로 사용자와 매개체의 구도가 1 대 1인 다른 프로그램에 비해, 웹은 불특정다수의 방문율과 이탈율이 무엇보다 중요합니다. 따라서 사이트의 속도 저하는 운영자에게 있어서 무엇보다 피하고 싶은 상황 중에 하나일 것입니다.
이런 경우 폰트 로딩을 최적화하는 방법이 몇가지 있지만, 극적인 효과를 주기 위해서는 무엇보다 폰트 파일의 용량을 줄여야 합니다. 그렇기 때문에 WOFF2까지 개발된 현시점에, 기존 용량의 20 ~ 30% 정도밖에 나가지 않는 WOFF 파일의 사용은 웹 개발자에게 있어서는 선택이 아닌 필수라는 생각이 듭니다.