[JS] 파일 형식의 input에 업로드한 이미지 미리보기
내용
파일 형식의 input에 업로드한 이미지를 미리보기 형식으로 화면에 구현하는 법 알아보기
FileReader API로 미리보기 구현
- FileReader API는 파일을 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해주는 Web API입니다.
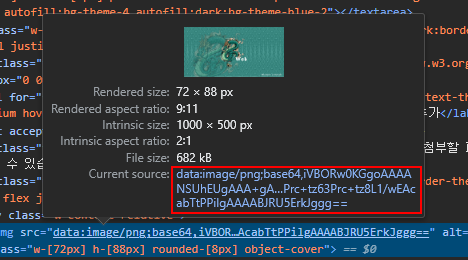
- FileReader API는 readAsDataURL 메서드랑 조합해 파일을 base64 형식의 문자열로 변환할 수 있습니다.
- 변환한 문자열은 img 태그의 src값, background-image의 url값에 넣어 이미지 형태로 불러올 수 있습니다.
- 비동기로 실행되기 때문에 reader에 파일이 load된 이후에 이미지 영역에 넣어줘야 합니다.
자바스크립트 사용 예시
1
2
3
4
5
6
7
8
9
10
const file = document.getElementById("my-file");
const preview = document.getElementById("my-preview");
file.addEventListener("change", () => {
const reader = new FileReader();
reader.onload = () => {
preview.src = reader.result;
}
reader.readAsDataURL(file.files[0]);
});
리액트 사용 예시
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
// state
import { useState } from 'react';
export default function Page() {
// 이미지의 src값 state에 저장
const [imgSrc, setImgSrc] = useState<string>("");
// input을 통해 이미지 업로드 시 FileReader API를 실행할 함수
const uploadImg = (e: React.ChangeEvent<HTMLInputElement>) => {
if (e.target.files && e.target.files[0]) {
const file = e.target.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
// 이미지 src값 변경
setImgSrc = reader.result;
}
}
}
return (
<>
<input onChange={uploadImg} type="file" id="my-file" accept="image/*"/>
<img src={imgSrc} id="my-preview" alt="미리보기 이미지"/>
</>
)
}
레퍼런스
This post is licensed under CC BY 4.0 by the author.