[Next.js] react-color-palette(color picker) 사용법
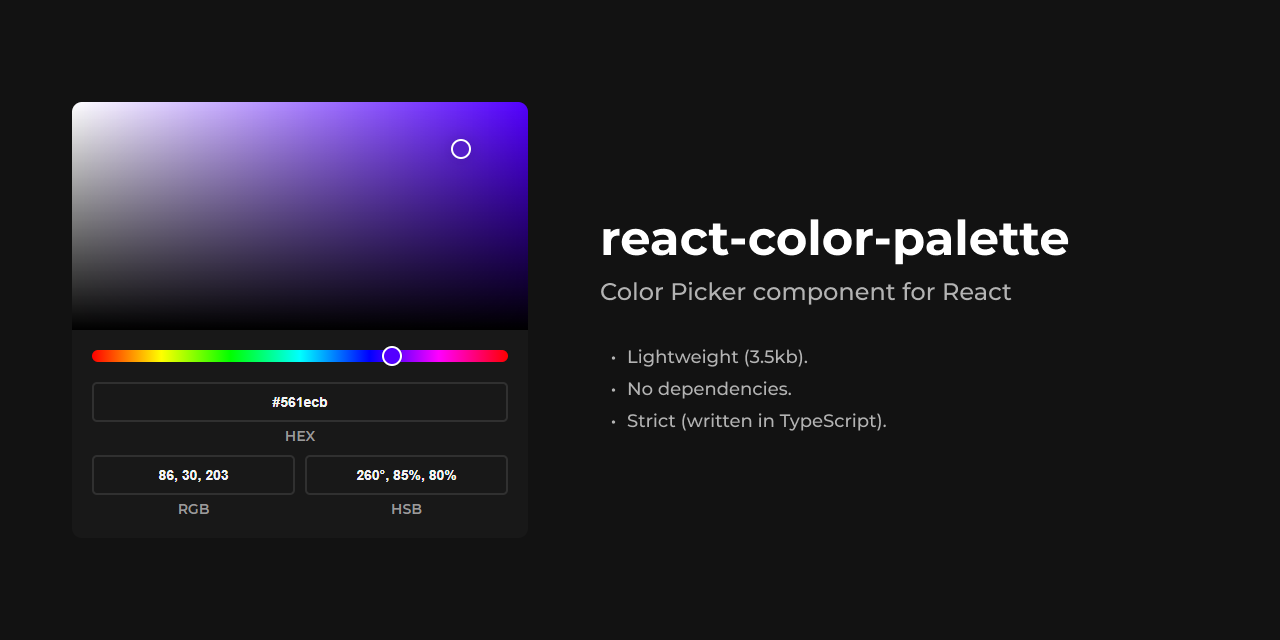
react-color-palette
https://github.com/Wondermarin/react-color-palette
color picker 툴인데 가장 유명한 react-color보다 가볍고 사용법도 간단합니다. 특히 typescript 기반으로 만들어져서 typescript 프로젝트에서 오류가 날 확률이 적습니다. 개인적으로는 디자인도 제 스타일.
 https://github.com/Wondermarin/react-color-palette
https://github.com/Wondermarin/react-color-palette
설치
처음부터 typescript 기반으로 제작돼서 따로 types 라이브러리는 없는 거 같습니다.
1
2
3
4
5
# yarn
yarn add react-color-palette
# npm
npm install react-color-palette
사용법
기본 구조
import 할 때 css 파일을 따로 import 하는 형식으로 되어있습니다(안 하면 스타일 깨짐). 아래 css 경로가 인식이 안되면 node_modules 절대 경로를 입력하면 됩니다. 저 같은 경우 react-color-palette/dist/css/rcp.css가 절대 경로였습니다.
1
2
3
4
5
6
7
8
import { ColorPicker, useColor } from "react-color-palette";
import "react-color-palette/css";
export function App() {
const [color, setColor] = useColor("#561ecb");
return <ColorPicker color={color} onChange={setColor}/>;
}
type 오류가 나면 interface를 따로 적어주면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
import { ColorPicker, useColor } from "react-color-palette";
import "react-color-palette/css";
interface IColor {
hex: string
rgb: IColorRgb
hsv: IColorHsv
}
interface IColorRgb {
r: number
g: number
b: number
a: number
}
interface IColorHsv {
h: number
s: number
v: number
a: number
}
커스텀 훅
react-color-palette는 useColor라는 커스텀 훅을 제공합니다. useColor에는 rgb, hex, hsv 형식으로 디폴트 색상을 지정할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
import { ColorPicker, useColor } from "react-color-palette";
import "react-color-palette/css";
export function App() {
// rgb
const [rgbColor, setRgbColor] = useColor("rgb(86 30 203)");
// hex
const [hexColor, setHexColor] = useColor("#FFFFFF");
// hsv
const [hsvColor, setHsvColor] = useColor("hsl(120 100% 50% / .5)");
return (
<>
<ColorPicker color={rgbColor} onChange={setRgbColor}/>
<ColorPicker color={hexColor} onChange={setHexColor}/>
<ColorPicker color={hsvColor} onChange={setHsvColor}/>
</>
);
}
color는 string이 아니라 객체 형태로 되어 있습니다. useColor에 string을 넣어야 돼서 여지없이 string인 줄로만 알았는데, rgb, hex, hsv가 객체 형태로 분리되어 있었습니다.
1
2
3
4
5
6
7
8
9
10
11
12
export function App() {
const [color, setcolor] = useColor("rgb(86 30 203)");
return (
<>
<ColorPicker color={color} onChange={setColor}/>
<div>rgb: {color.rgb}</div>
<div>hex: {color.hex}</div>
<div>hsv: {color.hsv}</div>
</>
);
}
커스터마이징
기본 옵션
패키지에서 간단한 커스터마이징 옵션도 제공합니다. <ColorPicker/>는 <Saturation/>, <Hue/>, <Alpha/>로 구성되어 있는데, 각각을 따로 넣거나, 순서를 변경할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
import { Saturation, Hue, useColor } from "react-color-palette";
import "react-color-palette/css";
export function App() {
const [color, setColor] = useColor("hsl(120 100% 50% / .5)");
return (
<div className="custom-layout">
<Saturation color={color} onChange={setColor} />
<Hue color={color} onChange={setColor} />
</div>
);
}
옵션 숨기기
<ColorPicker/>에서도 props를 통해 옵션을 숨길 수 있습니다.
1
2
3
4
5
return (
<ColorPicker
hideInput={["rgb", "hsv", "rgb"]}
/>
)
API
제공하는 API가 몇개 없는데, 간단해서 오히려 좋아..
1
2
3
4
5
6
7
8
9
return (
<ColorPicker
height={300} // 높이 px단위로 설정 (디폴트: 200)
hideAlpha={true} // 투명도 조절바 숨김 (디폴트: 안숨김)
hideInput={["rgb", "hsv", "rgb"]} // 컬러 코드 숨김 (디폴트: 안숨김)
color={color} // 현재 지정된 컬러
onChange={setColor} // 컬러 변경될 때마다 실행할 이벤트
/>
)
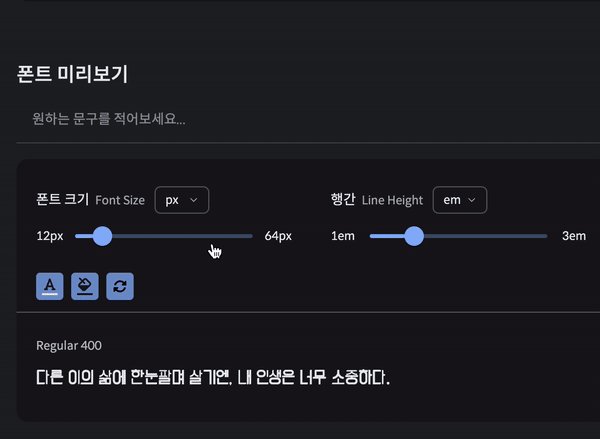
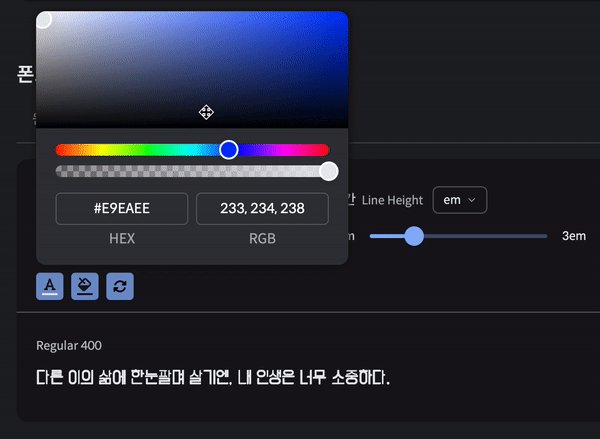
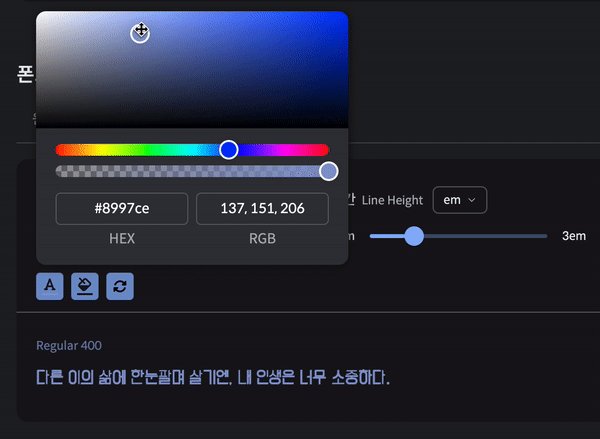
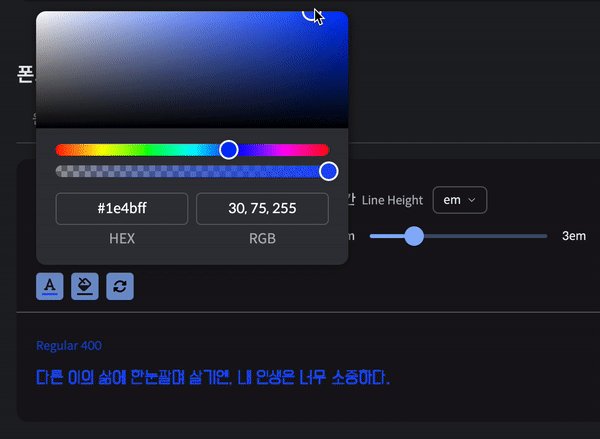
완성한 결과물