SSR과 CSR 비교하기
SSR
Server Side Rendering의 약자로 서버에서 렌더링 준비를 마친 상태로 클라이언트에 전달하는 방식입니다.
 https://proglish.tistory.com/216
https://proglish.tistory.com/216
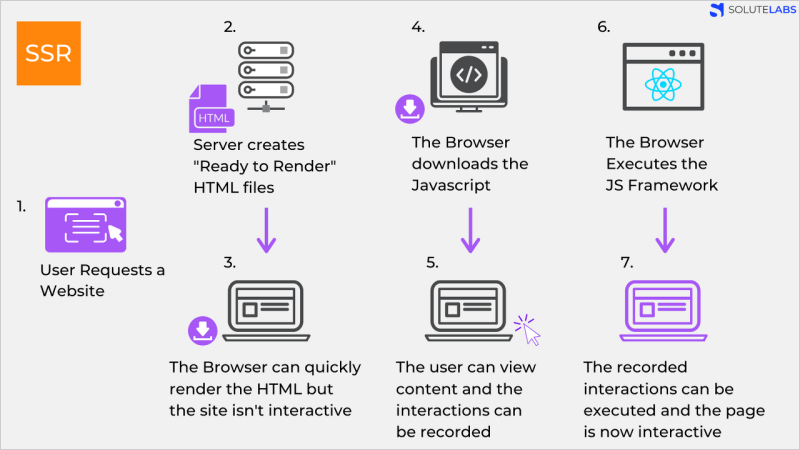
SSR의 로딩 순서
- 유저가 서버에 요청을 보낸다.
- 서버는 즉시 렌더링 가능한 HTML 파일을 만든다.
- 클라이언트에 전달되면 즉시 렌더링 된다.
- 클라이언트가 자바스크립트를 다운로드한다. (이 때 콘텐츠를 볼 수는 있지만, 조작할 수는 없다.)
- 다운로드가 완료되면 자바스크립트 프레임워크를 실행한다.
- 자바스크립트 프레임워크가 실행되면 웹사이트는 조작 가능한 상태가 된다.
CSR
Client Side Rendering의 약자로 SSR과 달리 클라이언트에서 렌더링하는 방식입니다.
 https://proglish.tistory.com/216
https://proglish.tistory.com/216
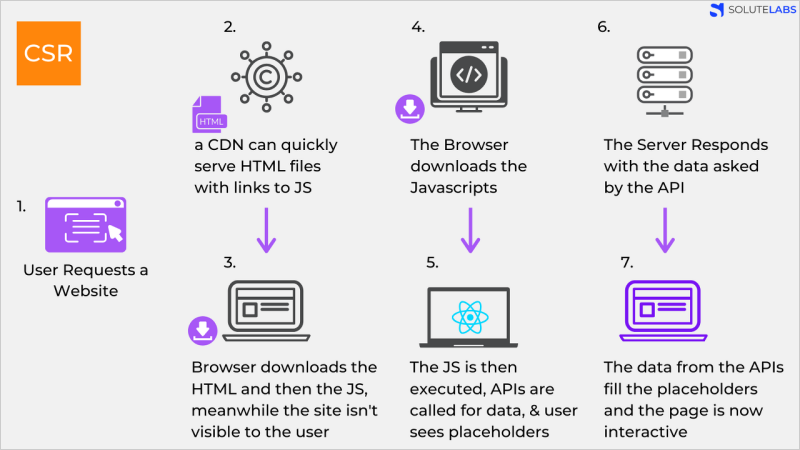
CSR의 로딩 순서
- 유저가 서버에 요청을 보낸다.
- CDN이 HTML과 JS 파일에 접근할 수 있는 링크를 클라이언트로 보낸다.
- 클라이언트가 파일을 전부 다운로드하기 전까지, 웹사이트를 볼 수도, 조작할 수도 없다.
- 다운로드가 완료되면 HTML과 JS 파일을 실행한다.
- JS 파일까지 실행이 완료되면 웹사이트는 상호작용이 가능한 상태가 된다.
CDN은 지리적 제약 없이 전 세계에 빠르게 콘텐츠를 전송하는 기술입니다.
SSR과 CSR 비교하기
웹사이트 로딩은 크게 두 가지로 나눌 수 있습니다. 첫 페이지를 로딩하는 것과 나머지를 로딩하는 것. SSR과 CSR은 웹사이트 로딩에 필요한 모든 파일을 다운받을지, 필요한 부분만 다운로드할지에 대해 다른 접근 방식을 갖고 있습니다.
첫 페이지 로딩 시간
SSR은 필요한 부분의 HTML과 스크립트만 불러오고, CSR은 HTML과 스크립트를 전부 불러옵니다. 그렇기 때문에 첫 페이지 로딩 속도는 SSR이 더 빠릅니다.
나머지 페이지 로딩 시간
첫 페이지 로딩 후 웹사이트의 다른 곳으로 이동할 때, CSR은 이미 필요한 파일을 다운로드하였기 때문에 SSR보다 빠릅니다. SSR은 첫 페이지 로딩 때 거쳤던 과정을 정확하게 다시 거치기 때문에, 상대적으로 더 느립니다.
검색엔진최적화(SEO) 대응
SEO는 Search Engine Optimization의 약자로 검색 엔진 상위권에 노출될 수 있게 최적화하는 작업입니다. 검색 엔진은 자동화 로봇인 ‘크롤러’를 통해 웹사이트를 자동으로 읽습니다.
CSR은 첫 페이지 로딩 시 빈 <body></body> 태그만 크롤러에 반환되는 경우가 많다고 합니다. 필요한 파일을 전부 다운로드하기 전까지 아무것도 렌더링 되지 않기 때문입니다. 하지만 모든 파일을 첫 페이지 로딩 시 다운로드하기 때문에, 사이트의 다른 곳으로 이동했을 때는 크롤러에 데이터가 반환됩니다.
SSR은 서버에서 렌더링 가능한 HTML 파일을 전달받기 때문에, 크롤러에 대부분의 데이터가 반환됩니다. 리액트는 CSR에 최적화되어있는 라이브러리지만, SEO 대응을 위해 Gatsby같은 라이브러리로 미리 정적인 웹페이지를 서버에 배포할 수 있습니다.
서버 비용
SSR은 첫 페이지 로딩 때 거쳤던 과정을 다른 페이지에서도 정확하게 다시 거치기 때문에, CSR보다 서버 자원을 더 많이 사용합니다. CSR은 클라이언트에서 렌더링을 하기 때문에, SSR보다 서버의 부하가 적습니다.
사용 권장 예시
| SSR | CSR |
|---|---|
| 네트워크가 느릴 때 | 네트워크가 빠를 때 |
| SEO가 필요할 때 | SEO가 필요하지 않을 때 |
| 최초 로딩이 빨라야 하는 사이트를 개발할 때 | 사용자에게 보여지는 데이터가 많을 때 |
| 메인 스크립트가 크고 로딩이 느릴 때 | 메인 스크립트가 가벼울 때 |
| 웹사이트의 상호작용이 적을 때 | 웹사이트의 상호작용이 많을 때 |
