[React] 컴포넌트
리액트는 컴포넌트 단위로 개발합니다. 컴포넌트는 사용자 입장에서 HTML 요소와 크게 다르지 않습니다. <div></div>나 <span></span> 태그를 컴포넌트로 만든다고 했을 때, 컴포넌트 내부에서 jsx 문법을 써서 HTML 요소를 return 해서 만들 수 있습니다.
📌 구현할 HTML 요소
1
<div>Hello, taedonn</div>
📌 index.html
리액트를 렌더링 할 베이스 파일
1
2
3
4
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
📌 index.js
index.html에 렌더링 할 리액트 최상위 컴포넌트
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App/>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
위 코드 중간의
1
const root = ReactDOM.createRoot(document.getElementById('root'));
이 코드는 index.html에서 root라는 아이디를 가지고 있는 요소 내부에 리액트를 렌더링 한다는 뜻입니다. 새로운 프로젝트가 아닌 기존 프로젝트에 리액트를 import 하는 경우, ReactDOM.createRoot() 함수를 써서 렌더링 할 태그를 지정할 수 있습니다.
📌 app.js
index.js에 넣을 컴포넌트
1
2
3
4
5
6
7
8
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello/>
);
}
위 코드 상단의
1
import Hello from './Hello';
이 코드는 Hello라는 이름의 컴포넌트를 불러오겠다는 뜻입니다.
📌 Hello.js
App.js에 넣을 컴포넌트
1
2
3
4
5
6
7
8
9
import React from 'react';
function Hello() {
return (
<div>Hello, taedonn</div>
);
}
export default Hello;
위 코드 하단의
1
export default Hello;
이 코드는 Hello라는 이름의 컴포넌트를 내보내겠다는 뜻입니다. 이렇게 해주면 외부에서 Hello 컴포넌트를 불러와서 사용할 수 있습니다.
이제 이걸 로컬서버에서 실행하면 아래처럼 표현됩니다. 스타일링을 따로 하지 않았기 때문에 브라우저의 기본 폰트 패밀리와 폰트 크기를 계승합니다.
⭐ 제작한 컴포넌트는 아래와 같이 재활용할 수 있습니다. (중요)
1
2
3
4
5
6
7
8
9
10
11
12
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello/>
<Hello/>
<Hello/>
</>
);
}
Hello 컴포넌트를 여러 개 썼을 때, 기존과 다르게 <></> 태그로 감쌌습니다.
1
2
3
4
5
<>
<Hello/>
<Hello/>
<Hello/>
</>
<></> 태그로 감싼 이유는 ‘반드시 하나의 부모요소가 감싸는 형태여야 한다’는 JSX 문법 때문입니다. <></> 태그를 넣어도 되고, <div></div>나 <span></span> 등 HTML 태그를 넣어도 됩니다.
컴포넌트 스타일링
컴포넌트는 CSS를 이용해 스타일링할 수 있습니다.
📌 Hello.js
1
2
3
4
5
6
7
8
9
10
import React from 'react';
import './Hello.css'
function Hello() {
return (
<div className='hello'>Hello, Devbot</div>
);
}
export default Hello;
📌 Hello.css
1
2
3
4
5
.hello {
font-size: 20px;
font-weight: 700;
color: blue;
}
Hello.js 코드 상단의
1
import './Hello.css';
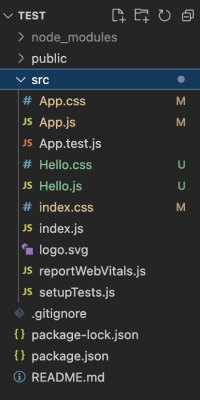
이 코드를 통해 css 파일을 불러옵니다. 아래 경로에서 Hello.js 파일에 Hello.css 파일을 불러올 때, 절대경로는 /src/Hello.css, 상대경로는 ./Hello.css로 파일을 불러오면 됩니다.
이외에도 컴포넌트의 형태는 다양합니다. HTML 요소 없이 자바스크립트 계산식을 return 하는 컴포넌트를 만들 수도 있고, props를 통해 상위 컴포넌트의 데이터를 하위 컴포넌트로 전달받을 수도 있습니다.