[JS] 구글 드라이브를 이미지 호스팅 서버로 사용하기
개인 포트폴리오를 작업하다 보면, 자주 용량의 압박에 시달립니다. 무료 호스팅을 지원하는 사이트들의 경우 대부분 저용량만 무료로 지원하고, 용량을 추가하기 위해서는 유료 결제를 해야 하기 때문입니다. 그렇다고 이미지 몇 개 쓰자고 이미지 호스팅 서버를 따로 구매할 수는 없기 때문에, 이 글에서는 무료로 이미지를 호스팅 하는 방법 중 구글 드라이브를 사용해 이미지를 호스팅 하는 방법을 다뤄보려고 합니다.
1. 구글 드라이브에 이미지 올리기
먼저 구글 드라이브에 이미지를 업로드합니다.
2. 이미지 공유 링크 가져오기
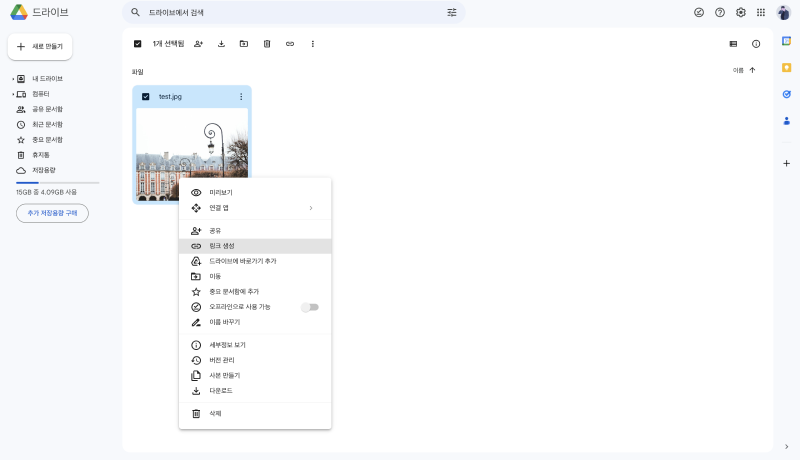
이미지 업로드가 완료되면, 이미지에 마우스 오른쪽 클릭을 한 다음, ‘링크 생성’을 누릅니다.
3. 링크의 액세스 권한 변경하기
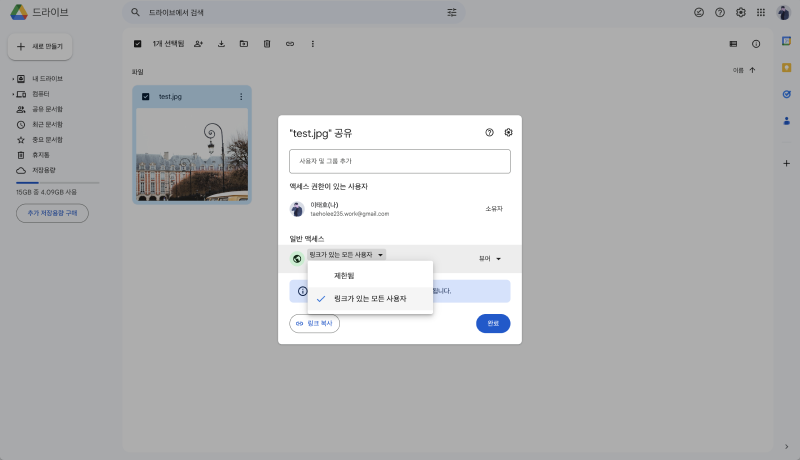
링크의 액세스 권한을 ‘제한됨’에서 ‘링크가 있는 모든 사용자’로 변경한 후, 아래 ‘링크 복사’를 누릅니다.
4-1. 사이트를 통해 이미지 변환하기
https://gdrive-img-converter.taedonn.com
URL을 자동으로 변환해 주는 사이트를 직접 만들었습니다. 위 사이트로 들어가 복사된 링크를 넣으면 자동으로 링크를 임베딩 할 수 있는 이미지로 변환해 줍니다.
4-2. 링크 직접 수정하기
‘링크 복사’를 누르면 아래와 같이 url 주소가 복사됩니다.
1
https://drive.google.com/file/d/1MdAMv9A7u8UVytxmv9cD1V8CNNjG-NRl/view
여기서 1MdAMv9A7u8UVytxmv9cD1V8CNNjG-NRl라고 되어있는 부분이 이미지의 아이디입니다. 이 부분을 복사해서 아래의 ‘이미지 이이디’라고 되어있는 곳에 붙여 넣기 하면 됩니다.
1
<img src="https://drive.google.com/uc?id=이미지 아이디" alt="Google Drive Image"/>
로컬에서 테스트해 본 결과, 이미지가 정상적으로 출력되는 걸 확인할 수 있었습니다. 물론 이 방식으로 이미지를 불러올 경우 이미지 로딩이 다소 느리다는 단점이 있습니다. 하지만 무료로 이용이 가능하다는 점, 누구나 하나쯤 가지고 있는 구글 아이디를 사용해서 따로 어디 가입할 필요가 없다는 점과, 15GB라는 넉넉한 용량이 단점을 상쇄할 만큼의 메리트가 있다고 생각합니다.