[GitHub] 깃허브 블로그에 깃북 테마 적용하기 - 2. 로컬에서 접속하기
일반적으로 블로그 플랫폼은 미리 보기 기능을 제공합니다. 내가 쓰고 있는 글이, 실제 블로그에서는 어색해 보일 수 있기 때문입니다. 하지만 이 블로그처럼 GitHub을 통해 만든 블로그들은, 실제 서버에 파일을 올리고 수정하기 때문에, 글을 배포하기 전에 로컬 서버로 먼저 블로그에 어떻게 나오는지 확인하는 작업이 필수적입니다.
로컬에서 접속하려면, 먼저 gitbook-cli가 설치되어 있어야 합니다.
로컬에서 접속하기
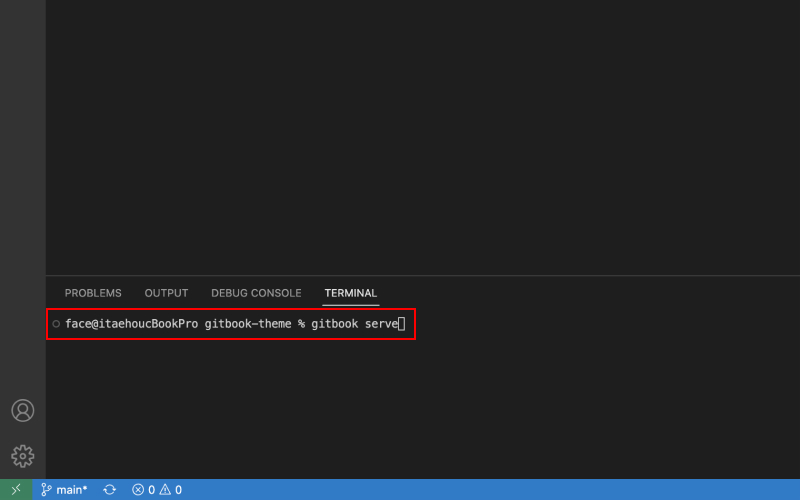
gitbook-cli 설치가 완료되면, 커멘드에 gitbook serve 또는 npm start를 입력합니다.
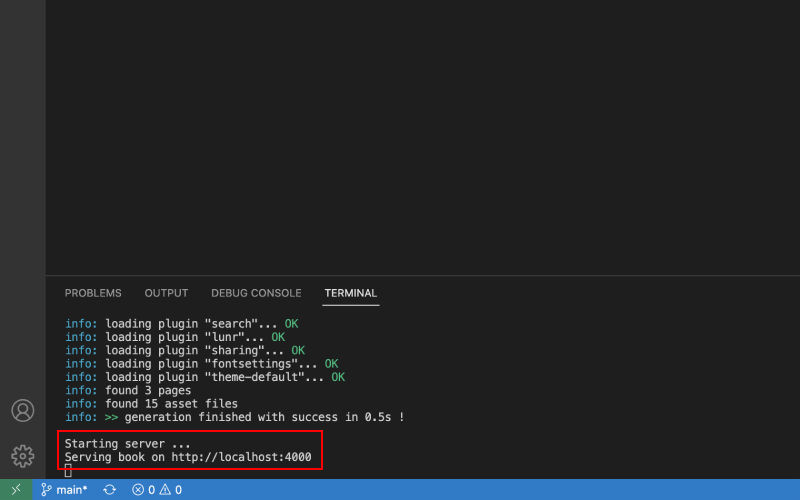
정상적으로 실행이 완료되면, http://localhost:4000에 연결됐다고 나옵니다.
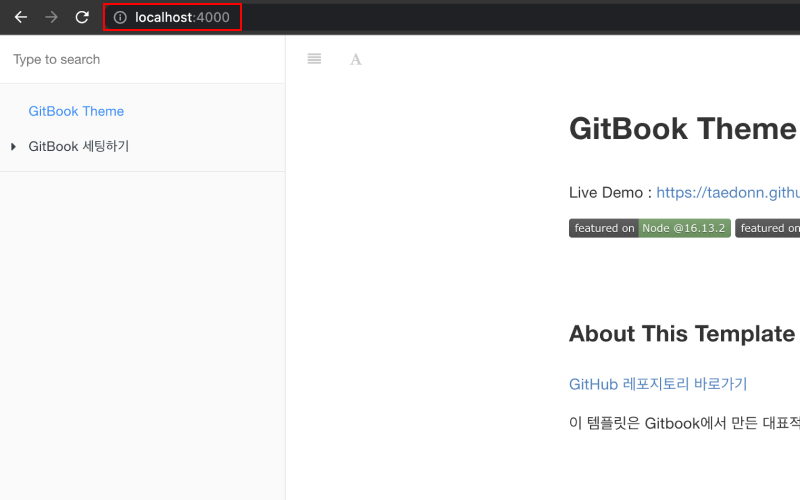
크롬 같은 브라우저의 주소창에 http://localhost:4000을 붙여 넣으면, 로컬에서 블로그에 접속할 수 있습니다.
기본적으로 수정하고 나서 Ctrl(Cmd) + S로 저장하면 자동으로 브라우저 화면도 새로고침 되지만, 브라우저 화면이 새로고침이 안될 경우, Ctrl(Cmd) + C로 커멘드 실행을 종료하고, 다시 gitbook serve를 하면 수정사항이 반영됩니다.
node 16.x 이후 버전에서는 미리보기가 새로고침 되지 않습니다. 미리보기가 새로고침 되길 원한다면 node를 16.x 버전으로 변경 후 이용해 주세요.
완성된 글 배포하기
1
npm run deploy
This post is licensed under CC BY 4.0 by the author.