
[Next.js] Next.js에서 XML Sitemap 만들기
XML Sitemap이란? 사이트맵은 사이트의 페이지, 동영상 및 기타 파일들에 대한 정보를 제공하는 파일입니다. 누구한테 제공하냐면 사이트를 읽고 검색 엔진에 보여주는 크롤러에게 제공합니다. 사이트맵을 만드는 이유는 크롤러가 내 사이트를 크롤링하기 전에 어떤 페이지와 어떤 컨텐츠가 있는지 요약 정보를 제공해 줌으로써 좀 더 효율적인 크롤링을 가능하...

XML Sitemap이란? 사이트맵은 사이트의 페이지, 동영상 및 기타 파일들에 대한 정보를 제공하는 파일입니다. 누구한테 제공하냐면 사이트를 읽고 검색 엔진에 보여주는 크롤러에게 제공합니다. 사이트맵을 만드는 이유는 크롤러가 내 사이트를 크롤링하기 전에 어떤 페이지와 어떤 컨텐츠가 있는지 요약 정보를 제공해 줌으로써 좀 더 효율적인 크롤링을 가능하...

nextjs-progressbar https://github.com/apal21/nextjs-progressbar NProgress 기반 Next.js 라이브러리인데 사용법이 간단해서 쓰기 좋은 듯 싶습니다. 하지만 커스터마이징 옵션을 많이 제공하지 않는 건 아쉬운 부분입니다. 사용법 npm 설치 npm i nextjs-progr...

클라이언트에서 process.env가 undefined를 반환하는 이유? Next.js는 환경 변수를 Node.js 환경에서만 읽을 수 있게 제한하고 있습니다. 브라우저에서는 접근할 수 없기 때문에 undefined가 뜨는 것. .env TEST_URL="https://test.com" index.js export default functi...

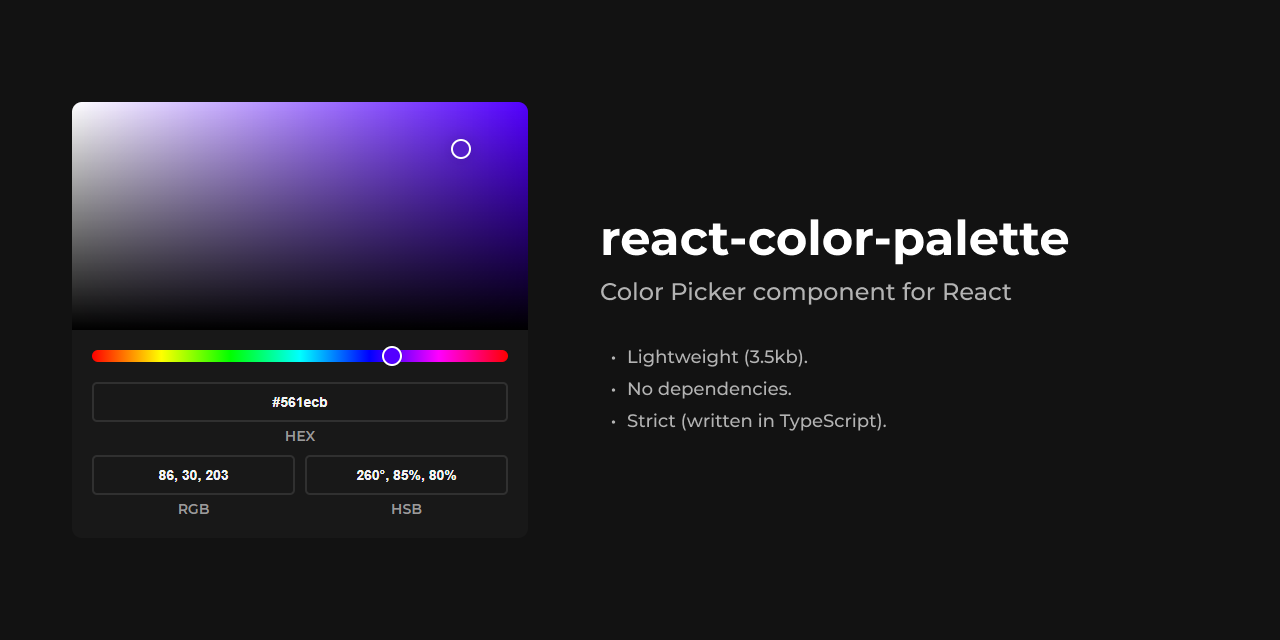
react-color-palette https://github.com/Wondermarin/react-color-palette color picker 툴인데 가장 유명한 react-color보다 가볍고 사용법도 간단합니다. 특히 typescript 기반으로 만들어져서 typescript 프로젝트에서 오류가 날 확률이 적습니다. 개인적으로는 디자인도...

커밋 아이디 확인 커밋을 제어하기 전에 먼저 커밋 아이디를 확인해야 합니다. 커밋 아이디는 커밋을 생성할 때마다 자동으로 생성되는 고유 아이디를 의미합니다. 터미널을 열고 프로젝트 루트 폴더로 이동 후 git log를 입력하면 최신 커밋과 같이 이전 커밋들도 시간 순서대로 보여줍니다. git log git log git revert, ...

imgur이 뭔데? imgur 로고 보통 meme이나 웃긴 이미지 공유하는 커뮤니티 사이튼데, 무료에다 이미지 불러오는 속도도 빨라서 이미지 스토리지로도 많이 사용합니다. 제대로 스토리지를 쓰고 싶은 사람은 S3를 쓰겠지만,,, 가볍게 테스트 용으로 쓰고 싶을 때는 또 이만한 사이트가 없습니다. 403 에러가 뜨는 이유? 1. CORS ...

단일 조건 정렬 sort()는 배열의 정렬을 조건에 맞게 재정렬한 후 반환해 주는 메서드입니다. 원하는 조건대로 정렬하려면 sort() 안에 배열을 재정렬 해주는 조건을 넣어줘야 되는데, 단일 조건의 경우는 다음과 같이 사용할 수 있습니다. 배열 정렬 예시 const data = [1, 7, 3, 5, 8]; const asc = data.so...

내용 비동기로 파일을 여러개 업로드 할 때, 마지막 파일의 업로드가 완료되면 콜백을 실행해야하는 경우가 있습니다. 이럴 때 파일 업로드 상황을 파악하기 위해 쓸데없이 코드가 길어질 수 있는데, axios에서는 이런 상황에서 쓸 수 있게 axios.all()이라는 메서드를 제공하고 있습니다. 이번 포스트에는 간단한 예시와 함께 axios.all() 사...

블로그 HTML 소스를 보던 중 <a> 태그에 rel=”noopener”라는 속성값이 넣어져 있는 걸 발견했습니다. 처음 보는 속성값이었지만 티스토리 같은 큰 사이트에서 쓰는 건 그럴만한 이유가 있을 거야!라는 생각에 알아본 noopener, 찾다 보니 같이 알게 된 noreferrer 속성값에 대해 정리한 글입니다. a 태그 내부의 r...

내용 파일 형식의 input에 업로드한 이미지를 미리보기 형식으로 화면에 구현하는 법 알아보기 FileReader API로 미리보기 구현 FileReader API는 파일을 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해주는 Web API입니다. FileReader API는 readAsDataURL 메서드랑 조합해 파일을 base...