
[Git] Git 개념 정리
깃(Git)은 버전 관리 시스템(Version Control System)의 한 종류로, 빠른 속도와 버전 전환이 장점인 프로그램입니다. 깃의 저장소는 로컬 저장소(Local Repository)와 원격 저장소(Remote Repository)가 있습니다. 로컬 저장소는 내 컴퓨터에서 실제 작업하는 폴더를 말하고, 원격 저장소는 구글 드라이브나 N드...

깃(Git)은 버전 관리 시스템(Version Control System)의 한 종류로, 빠른 속도와 버전 전환이 장점인 프로그램입니다. 깃의 저장소는 로컬 저장소(Local Repository)와 원격 저장소(Remote Repository)가 있습니다. 로컬 저장소는 내 컴퓨터에서 실제 작업하는 폴더를 말하고, 원격 저장소는 구글 드라이브나 N드...

리액트는 컴포넌트 단위로 개발합니다. 컴포넌트는 사용자 입장에서 HTML 요소와 크게 다르지 않습니다. <div></div>나 <span></span> 태그를 컴포넌트로 만든다고 했을 때, 컴포넌트 내부에서 jsx 문법을 써서 HTML 요소를 return 해서 만들 수 있습니다. 📌 구현할 HTML 요...

리액트를 시작하는 방법은 두 가지가 있습니다. create-react-app을 사용해 새 프로젝트를 만들거나, 기존 프로젝트에 리액트를 추가하는 것입니다. 하지만 리액트를 설치하기 전에, 먼저 Node.js라는 프로그램을 설치해야 합니다. 노드는 Chrome V8 JavaScript 엔진으로 빌드된 자바스크립트 런타임입니다. 쉽게 말하면 노드는 자...

SSR Server Side Rendering의 약자로 서버에서 렌더링 준비를 마친 상태로 클라이언트에 전달하는 방식입니다. https://proglish.tistory.com/216 SSR의 로딩 순서 유저가 서버에 요청을 보낸다. 서버는 즉시 렌더링 가능한 HTML 파일을 만든다. 클라이언트에 전달되면 즉시 렌더링 된다. ...

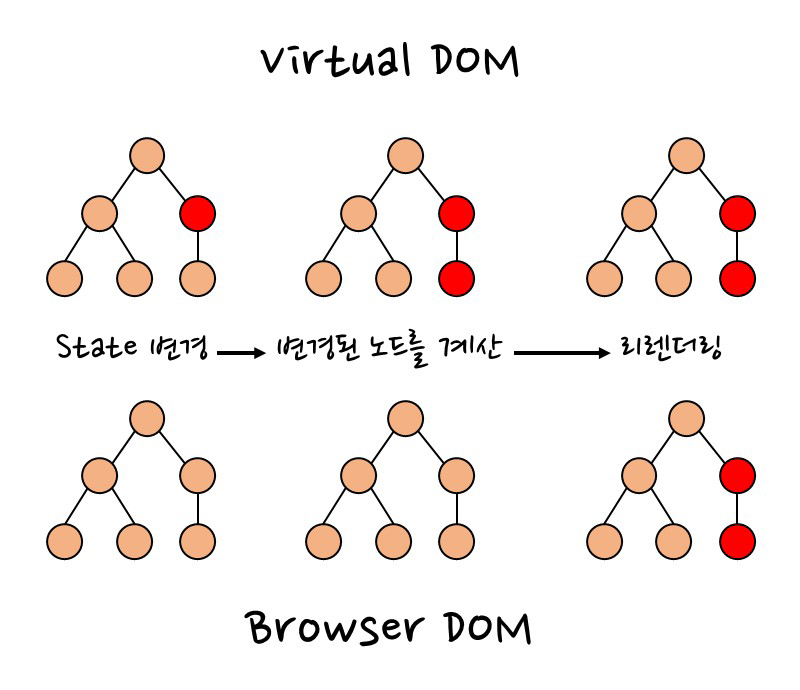
DOM은 Document Object Model의 약자입니다. DOM은 HTML 요소를 객체(Object)로 만들어 브라우저가 문서 구조에 접근하는 것을 돕는 역할을 합니다. 한마디로 DOM은 문서의 모든 요소를 정의하고, 각 요소에 접근하는 방법을 제공합니다. DOM을 렌더링 하는 과정 브라우저는 서버가 보내준 HTML 파일을...

JSX는 JavaScript XML의 약자로, 리액트 컴포넌트의 독립화에 최적화된 언어입니다. JSX는 XML에 코딩하는 것처럼 HTML 코드를 JS 파일에 넣을 수 있습니다. 이러면 별도의 HTML 파일 호출 없이, 하나의 JS 파일로 하나의 컴포넌트를 완전히 구현할 수 있습니다. JSX는 리액트의 개발을 위해 만든 언어이기 때문에, 리액트와...

리액트는 페이스북에서 만든 자바스크립트 기반 라이브러리입니다. 리액트는 컴포넌트라고 하는 독립적인 UI 파편을 만들고, 만들어진 컴포넌트를 조합하여 하나의 뷰를 만듭니다. 리액트 공식 홈페이지에서는 리액트를 이렇게 설명합니다. 리액트는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 자바스크립트 라이브러리입니다. ‘컴포넌트’라고...