
[JS] 텍스트의 줄 바꿈을 그대로 표현하고 싶은 경우 - pre 태그
<pre> <pre> 태그는 미리 정의된 형식의 텍스트를 HTML에 표현할 때 사용하는 태그입니다. <pre> 태그 내의 텍스트는 시스템에 미리 지정된 고정폭 글꼴을 사용하며, 텍스트에 사용된 여백과 줄 바꿈을 그대로 브라우저 화면에 나타냅니다. 예시 텍스트의 여백과 줄 바꿈이 그대로 표현되는 <pre&...

<pre> <pre> 태그는 미리 정의된 형식의 텍스트를 HTML에 표현할 때 사용하는 태그입니다. <pre> 태그 내의 텍스트는 시스템에 미리 지정된 고정폭 글꼴을 사용하며, 텍스트에 사용된 여백과 줄 바꿈을 그대로 브라우저 화면에 나타냅니다. 예시 텍스트의 여백과 줄 바꿈이 그대로 표현되는 <pre&...

.gitignore란? 깃 사용 시 깃 저장소의 루트 폴더에 생성되는 파일 중 하나로, 깃 저장소에 올리지 말아야 할 파일이나 폴더를 정의하는 파일입니다. 📌 주석 처리하고 싶은 내용은 앞에 #을 붙인다. # 주석입니다 📌 파일 하나만 무시하고 싶을 때 fileName.txt 📌 특정 폴더의 특정 파일만 무시하고 싶을 때...

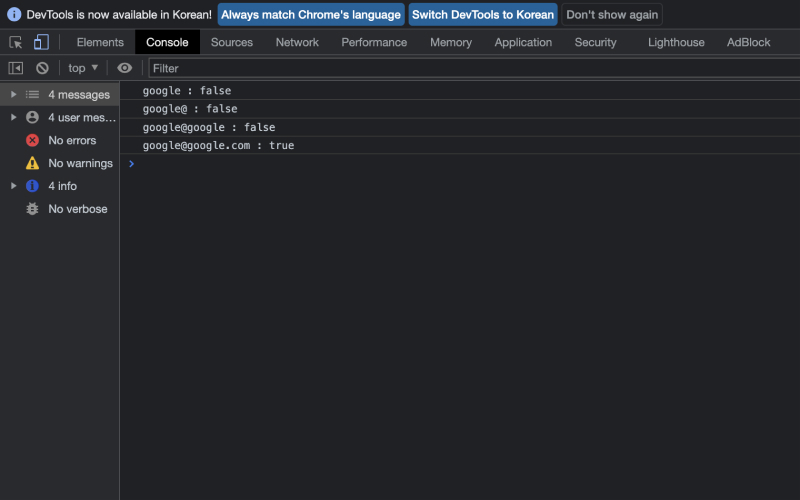
유효성 검사 기준 @을 기준으로 앞 구간이 알파벳 or 숫자 조합으로 이루어져 있는지 체크 @을 기준으로 뒷 구간이 알파벳 or 숫자 조합으로 이루어져 있는지 체크 @을 기준으로 뒷 구간에서 . 뒷 구간이 알파벳 or 숫자 조합으로 이루어져 있는지 체크 유효성 검사 기준을 코드로 작성하면 다음과 같습니다. const patte...

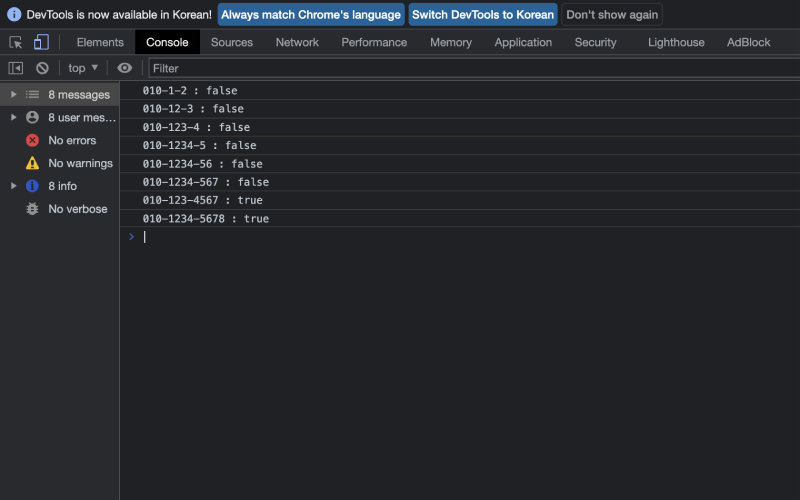
유효성 검사 기준 -(하이픈)을 기준으로 첫번째 구간이 010,1,6,7,8,9(핸드폰), 02(집), 030~099(지역) 중 하나인지 체크 -(하이픈)을 기준으로 두번째 구간이 숫자 3~4 자리로 이루어져 있는지 체크 -(하이픈)을 기준으로 세번째 구간이 숫자 4자리로 이루어져 있는지 체크 유효성 검사 기준을 코드로 작성하면...

블로그 댓글 기능을 구현하기 위해 utterances라는 앱을 사용했습니다. utterances는 깃허브의 댓글 앱으로, 광고가 없고 가벼워 깃허브 기반 블로그에서 많이 사용됩니다. https://github.com/apps/utterances 이 링크를 통해 utterances 앱을 설치할 수 있습니다. 링크로 들어가면 모든 저장소에 일괄적...

사이드 메뉴는 루트 폴더의 SUMMARY.md 파일을 통해 관리할 수 있습니다. SUMMARY.md는 깃북에서 책의 목차를 관리하는 파일로, GitBook Theme에서는 사이드 메뉴로 표시됩니다. 사이드 메뉴는 Markdown의 목록 표기 방식에 대응하여 표현됩니다.

일반적으로 블로그 플랫폼은 미리 보기 기능을 제공합니다. 내가 쓰고 있는 글이, 실제 블로그에서는 어색해 보일 수 있기 때문입니다. 하지만 이 블로그처럼 GitHub을 통해 만든 블로그들은, 실제 서버에 파일을 올리고 수정하기 때문에, 글을 배포하기 전에 로컬 서버로 먼저 블로그에 어떻게 나오는지 확인하는 작업이 필수적입니다. 로컬에서 접속하려...

GitBook Theme은 GitBook에서 만든 대표적인 블로그 템플릿 중 하나입니다. GitBook은 티스토리와 유사한 블로그 플랫폼으로, GitHub과 연동해서 사용할 수 있어서 주로 개발자들이 개발 서적을 집필하는데 자주 사용됩니다. gitbook-cli 설치하기 GitBook Theme을 적용하기 위해선, 먼저 gitbook-cli라...

개인 포트폴리오를 작업하다 보면, 자주 용량의 압박에 시달립니다. 무료 호스팅을 지원하는 사이트들의 경우 대부분 저용량만 무료로 지원하고, 용량을 추가하기 위해서는 유료 결제를 해야 하기 때문입니다. 그렇다고 이미지 몇 개 쓰자고 이미지 호스팅 서버를 따로 구매할 수는 없기 때문에, 이 글에서는 무료로 이미지를 호스팅 하는 방법 중 구글 드라이브를 사...

반응형 웹을 만들 때, 보통 PC, 모바일을 뷰포트의 넓이 기준으로 나눕니다. 하지만 때에 따라서 넓이와 상관없이 플랫폼을 구분해야 될 때가 있습니다. 이럴 때 Navigator 객체를 사용해 플랫폼을 구분할 수 있습니다. Navigator 객체 브라우저의 버전, 운영체계 등 브라우저에 대한 다양한 정보를 담고 있는 객체. 브라우저의 ...