
[React] 배열인 state에 값 추가, 제거
내용 state가 배열인 경우에 어떻게 값을 추가하고, 제거하는지 알아보기 배열에 값 추가 전개 연산자(Spread Operator)를 사용해 기존에 지정되어 있던 state를 배열에 담고, 해당 배열 뒤에 값을 추가한 새 배열을 state에 지정하면 됩니다. 배열 안의 값이 string인 경우 // state 기본값: ["A", "B"...

내용 state가 배열인 경우에 어떻게 값을 추가하고, 제거하는지 알아보기 배열에 값 추가 전개 연산자(Spread Operator)를 사용해 기존에 지정되어 있던 state를 배열에 담고, 해당 배열 뒤에 값을 추가한 새 배열을 state에 지정하면 됩니다. 배열 안의 값이 string인 경우 // state 기본값: ["A", "B"...

오류 발생 조건 Keydown 이벤트를 실행할 때, 첫 keydown 이벤트가 두 번 실행되는 경우가 있었습니다. 영어로 입력했을 때는 발생하지 않기 때문에 한글(?) 관련된 오류인 것 같은데, 이것저것 테스트해 봤더니, 크롬 브라우저에서 한글로 입력한 경우에만 오류가 발생했습니다. 아래 키 누르면 두 계단 내려감 isComposing 메...

Tailwind CSS에서 스타일을 적용하는 방식 Tailwind CSS를 사용할 때, state나 props를 통해 클래스를 지정하면 스타일이 적용이 안되는 경우가 있습니다. Tailwind CSS는 스타일을 적용하기 위해 먼저 코드를 전부 스캔한 후, 코드에서 사용된 스타일을 모아둔 CSS 파일을 만드는데, state같은 가변 데이터는 CSS 파...

서론 리액트에서 배열에 map 함수를 적용할 때, ‘Each child in a list should have a unique “key” prop’이라는 콘솔 오류가 뜨는 경우가 있습니다. 오류가 나도 렌더링에 문제는 없지만, 되도록이면 오류는 잡아주는 게 좋기 때문에, 제가 사용한 방법을 공유하려고 합니다. 원인 제가 파악한 선에서 오...

이전 포스트 웹에서 S3 파일 제어(CRUD) - 1.API Gateway 사용하기 내용 AWS에서 제공하는 패키지인 aws-sdk for javascript v3로 Next.js 프로젝트에서 S3 파일 제어(CRUD) AWS와 Next.js의 기본 사용법을 알고 있다는 가정하에 작성 Vercel, GitHub Pages 등 호스...

목표 AWS 서비스인 API Gateway를 사용해 S3 파일 제어(CRUD) AWS Management Console 설정하기 AWS 회원가입을 완료하면, 가장 먼저 AWS 관리 콘솔창이 나옵니다. 관리 콘솔창은 위젯을 통해 내가 자주 찾는 서비스나, 최신 AWS 뉴스 등 나에게 필요한 정보를 한눈에 볼 수 있는 창인데, 여러 가지 위젯을...

Slick Slider로 작업 중, 슬라이드에 클릭 이벤트를 넣으면 드래그했을 때 클릭 이벤트도 같이 실행되는 버그(?)를 발견했습니다. 아무래도 클릭 이벤트는 드래그와 별개로 실행되는게 일반적으로 기대하는 바일텐데, 찾아보니 이미 2015년부터 깃허브 이슈탭에서 꾸준히 제기되었던 오류였습니다. 오류는 생각보다 간단하게 해결됐지만, 혹시나 해결 방...

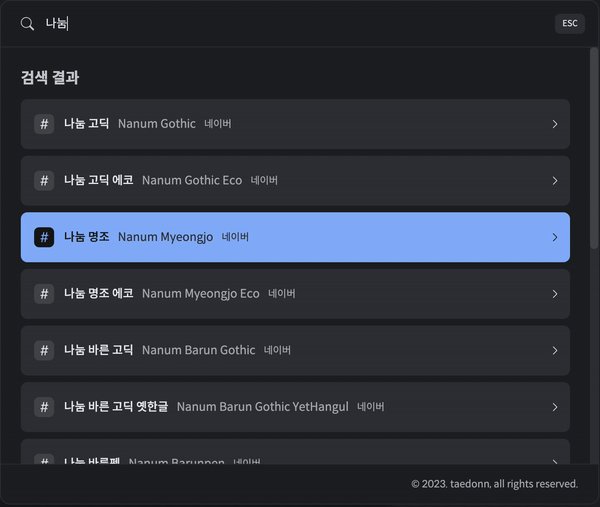
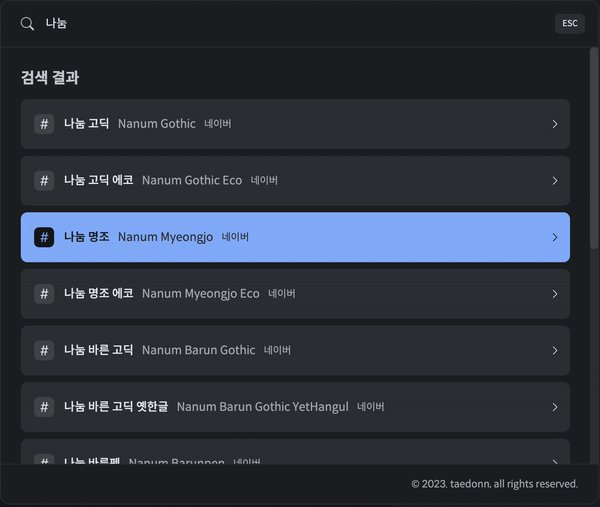
웹 폰트(Web Font)란? 웹 폰트는 방문자의 로컬 컴퓨터에 폰트가 설치되어 있는지 여부와 상관없이, 사이트에서 미리 지정한 경로에 있는 폰트 파일을 브라우저가 자동으로 다운 받아 화면에 보여주는 기술입니다. 웹 폰트는 별도의 설치 과정 없이 다양한 폰트체를 사용할 수 있다는 장점이 있지만, 웹 기준으로 봤을 때 상대적으로 무거운 용량의 파일(무...

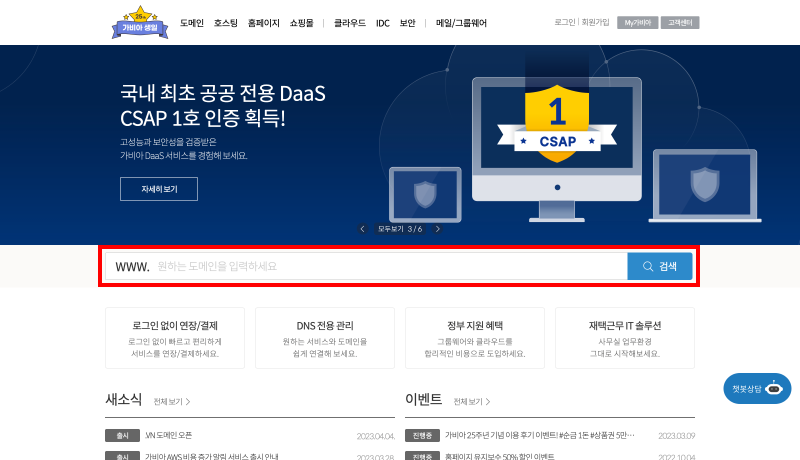
Github Pages를 통해 웹사이트를 만들면 기본적으로, https://유저아이디.github.io/저장소이름 위와 같은 형태의 URL을 지급받습니다. 이런 식으로 기본 형태의 URL을 사용해 웹사이트를 운영하다 보면 여러 가지 단점들을 느끼게 되는데, 몇 가지 단점을 나열해 보자면, 내 깃허브 유저 아이디와 저장소 이름이 불특정 다수...

셀렉트 박스 외 영역 클릭 시 포커스 해제 개인 포폴 작업 중, 셀렉트 박스 외 영역 클릭 시 셀렉트 박스 포커스가 해제되는 기능을 구현할 필요가 있었습니다. ❌ useEffect만 사용하는 방법 처음 시도한 방법은 useEffect 안에 mouseup 이벤트 리스너를 사용하는 방식이었습니다. 어느 정도 기능이 구현되긴 했지만, 클릭 시...